pythonのMatplotlibモジュールを使ったグラフ作成でタイトル,軸ラベル,目盛の設定法がまとめられたものやX軸Y軸が原点を通る設定を知りたい方へ、本記事ではサンプルコードを使い解説をしています.コピペをして使って頂ければ幸いです.
スポンサーリンク
グラフ軸まわりの関数と設定箇所
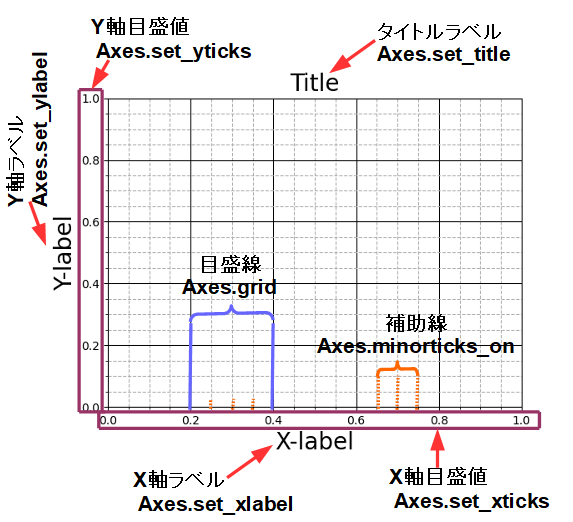
・下図にグラフ軸まりの設定箇所とその関数を記載しました.これから設定する箇所のイメージを掴んで頂ければと思います.

タイトルラベルとX,Y軸ラベルの設定方法
タイトルラベルの設定方法
・タイトルラベルはAxes.set_title(“タイトル名 ” ,引数1 ,引数2,….)から設定します.
・axes.set_titleの引数
| 引数 | 効果 |
| color | 文字の色 |
| fontsize | 文字の大きさ |
| fontweight | 線種 |
| pad | 軸上部からの移動長さ |
| loc | タイトルの位置 {‘center’, ‘left’, ‘right’} |
軸ラベルの設定方法
・X軸ラベルはAxes.set_xlabel(“x軸ラベル名” ,引数1 ,引数2,….)から設定します.
・Y軸ラベル はAxes.set_ylabel(“y軸ラベル名” ,引数1 ,引数2,….)から設定します.
・set_x(y)labelの引数
| 引数 | 効果 |
| color | 文字の色設定 |
| fontsize | 文字の大きさ |
| fontweight | 線種の設定 “bold” 太字 |
| fontstyle | 文字のスタイル:”italic”斜字 |
| labelpad | 軸からの距離{ 0 :デフォルト, 正の値:軸の外側への移動長さ, 正の値:軸の内側への移動長さ} |
| rotatin | 文字の傾き{vertival : 垂直, horizontal: 水平,値 : 回転角度} |
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
ax1 = fig.add_subplot(1,1,1)
x1 = np.arange(1, 100, 1.0)
y1 = np.log10(x1)
line1 = ax1.plot(x1,y1) #ax1グラフを描く
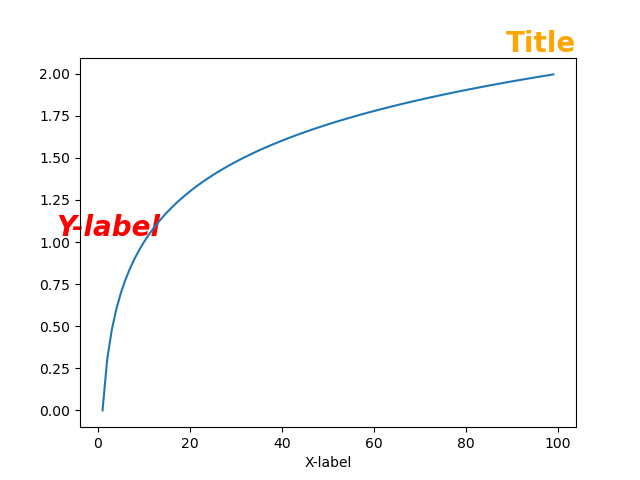
ax1.set_title("Title",
color="orange", fontsize=20 ,#文字の色,文字の大きさ
fontweight="bold", pad=1.4, #線種,軸上部からの移動長さ
loc='right') #タイトルの左右位置
ax1.set_xlabel("X-label")
ax1.set_ylabel("Y-label",
color="red" ,fontsize=20, #色、文字の大きさ
fontweight="bold",fontstyle="italic",#線種,文字のスタイル
labelpad=-50 ,rotation="horizontal") #軸からの距離,文字の傾き
plt.show()
目盛りの表示
・X軸目盛り値の指定はAxes.set_xticks([目盛値1,目盛値2,….])で行います.
また,numpyを使い目盛り値を初期値から終値までの増分で指定できます.
Axes.set_xticks([np.arange(1st, end, step)])
X軸目盛りをラベルで表示する場合はAxes.set_xticklabels([ ラベル1, ラベル1,…])で行います.
X軸目盛を非表示にするにはaxes.set_xticks()と記載します.
・Y軸目盛の値の操作はAxes.set_yticks()です.Y軸目盛のラベルでの操作はAxes.set_yticklabelsです.
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
ax1 = fig.add_subplot(1,1,1)
x1 = np.arange(1, 100, 1.0)
y1 = x1
line1 = ax1.plot(x1,y1) #ax1グラフを描く
#ax1.set_xticks([np.arange(10,101, 10)]) #X軸に目盛を追加
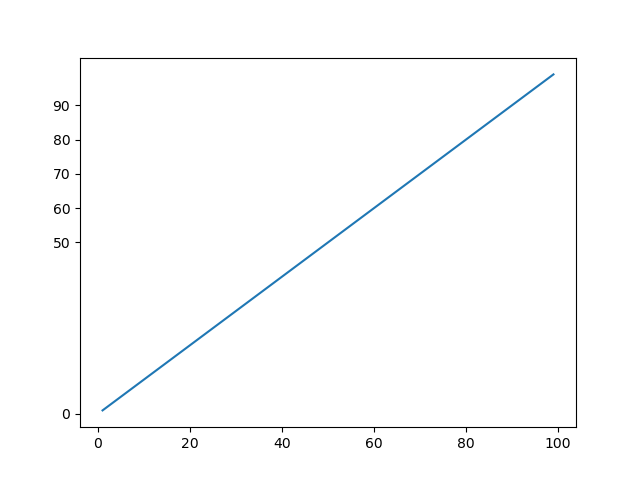
ax1.set_yticks([0, 50, 60,70,80,90]) #Y軸に目盛を追加
plt.show()
X軸の目盛は10から100まで増分値10で作成されY軸の目盛は指定した[0, 50, 60,70,80,90]で表示できました.
スポンサーリンク補助目盛の追加
・補助目盛を追加するにはAxes.minorticks_on()で行います.
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
ax1 = fig.add_subplot(1,2,1)
ax2 = fig.add_subplot(1,2,2)
x1 = np.arange(1, 20, 0.1)
y1 = x1**2
line1 = ax1.plot(x1,y1) #ax1グラフを描く
line1 = ax2.plot(x1,y1) #ax2グラフを描く
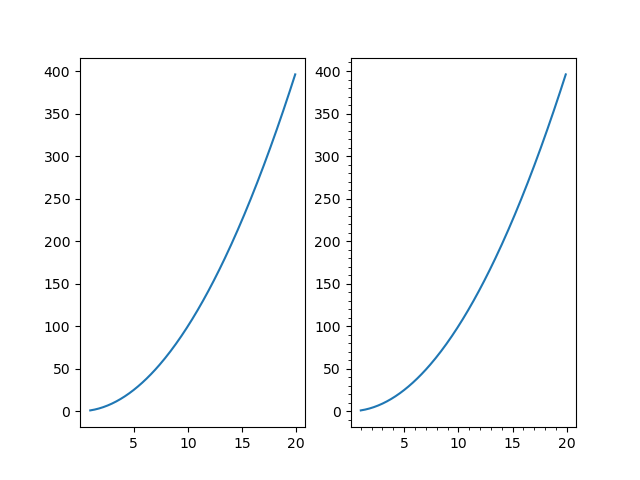
ax2.minorticks_on() #ax2グラフに補助線を追加
plt.show()
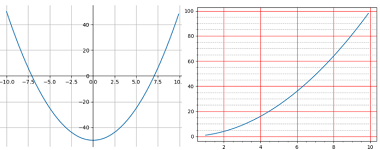
左のグラフのY軸に福目盛が追加されました.
目盛り線を表示
・目盛り線の表示はAxes.grid()で行います。
・Axes.gridの引数
| 引数 | 効果 |
| axis | {“x” : X軸を指定, “y” : y軸を指定,”both” :xとy軸を指定(デフォルト)} |
| which | {“major”:主目盛り指定(デフォルト), “minor”:副目盛りを指定 , “both”:主/副目盛りを指定} |
| color | 線の色 |
| alpha | 線の透明度(0~1) |
| linewidth | 線の太さを数値ptで指定 |
| linestyle | 線のスタイル{ “-” ,”–” ,”- .” ,”:” }で指定 |
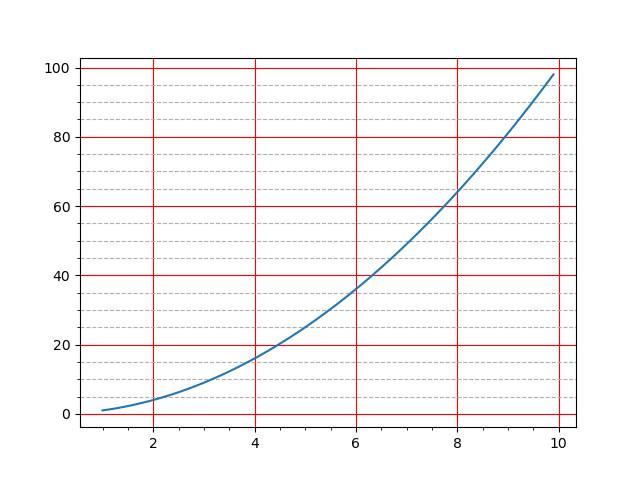
import numpy as np
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
ax1 = fig.add_subplot(1,1,1)
x1 = np.arange(1, 10, 0.1)
y1 = x1**2
line1 = ax1.plot(x1,y1) #ax1グラフを描く
ax1.minorticks_on() #ax1ラフに補助線を追加
ax1.grid( color="red") #X軸とY軸の主目盛線の色を設定
ax1.grid( axis="y", which= "minor",#Y軸の副目盛り線を表示
linewidth="0.8",linestyle="--" ) #Y軸副目盛の線の太さ、線種を設定
plt.show()
X軸とY軸の主目盛り線を黒色で表示してから,Y軸の副目盛り線が破線になるように定義しています.
グラフ領域(figure)の設定
・グラフ領域(figure)の設定はfigure=Figure()の引数で行います.
・Figure()の引数
| 引数 | 効果 |
| figsize | グラフ領域のサイズを設定(デフォルト[6.4, 4.8] 横,高さ |
| dpi | 解像度(デフォルト: 100.0) |
| facecolor | グラフ領域の色(デフォルト:’white’) |
| edgecolor | 枠線の色(デフォルト:’white’) |
| linewidth | 枠線の太さ |
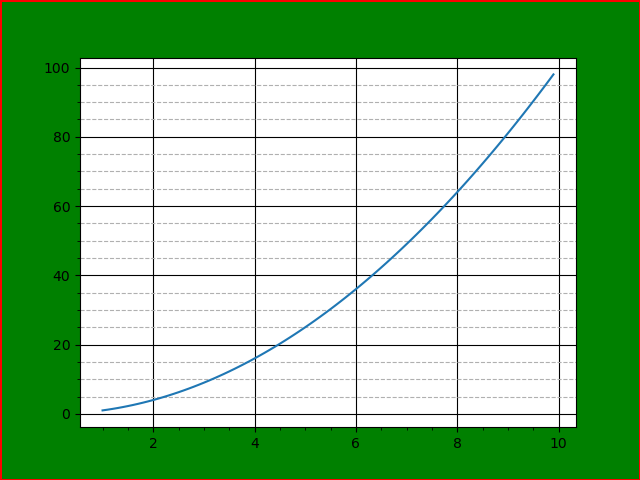
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure(facecolor="green", edgecolor="red", linewidth=2)
ax1 = fig.add_subplot(1,1,1)
x1 = np.arange(1, 10, 0.1)
y1 = x1**2
line1 = ax1.plot(x1,y1) #ax1グラフを描く
ax1.minorticks_on() #ax1ラフに補助線を追加
ax1.grid( color="Black") #X軸とY軸のの主目盛線を色を設定して表示
ax1.grid( axis="y", which= "minor",#Y軸の副目盛り線を表示
linewidth="0.8",linestyle="--" ) #Y軸副目盛の線の太さ、線種を設定
plt.show()
グラフ領域(figure)と枠線が指定した色になりました.
スポンサーリンク目盛位置の設定
・デフォルトでは目盛りはグラフ左側と下に表示されていますが、Axes.tick_paramsより目盛り位置を指定して表示か非表示を指定できます.
・Axes.tick_params(labelbottom=True,labelleft =True,labelright=False,labeltop=False) デフォルトの設定
デフォルトでグラフ下と左に目盛りが表示されています,ここにグラフ右に目盛りを追加表示する場合は以下のようになります.
axes.tick_params(labelright=True) #グラフ左側に目盛りを追加
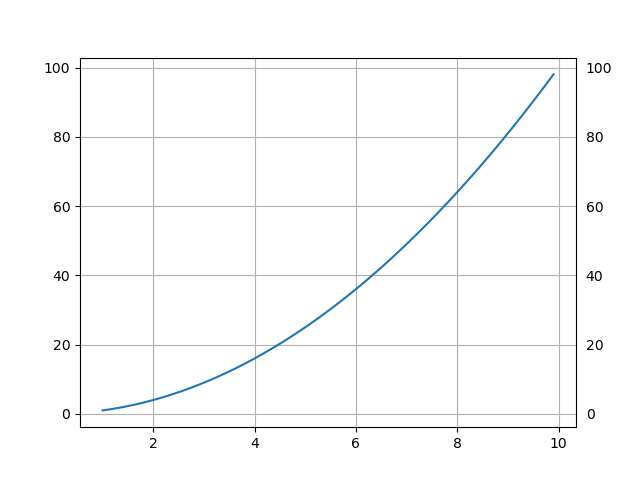
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure(edgecolor="Black")
ax1 = fig.add_subplot(1,1,1)
x1 = np.arange(1, 10, 0.1)
y1 = x1**2
line1 = ax1.plot(x1,y1) #ax1グラフを描く
ax1.tick_params(labelright=True)#グラフ右側に目盛りを追加
plt.grid()
plt.show()
グラフの右側に目盛が追加されました.
X軸とY軸が原点を通るグラフの作成
グラフの四隅の軸を操作することで、x軸とY軸が原点を通るグラフが描けます.手順は目盛表示のない軸(枠)を非表示にし,目盛のある軸が原点を通るように設定します.
・どの軸を操作するかをAxes.spines[“left”/”right”/”top”/bottom]で設定します.
・軸の色の設定や非表示はset_color(“軸の色”/”none”)を指定してます.
.Axes.spines[“right”].set_color(“none”) :グラフ右側の軸を非表示
・グラフ軸がどこを通るかを.set_position(値/’zero’)で指定します.
.Axes.spines[‘left’].set_position(‘zero’) :グラフ左側の軸(枠)が原点を通る
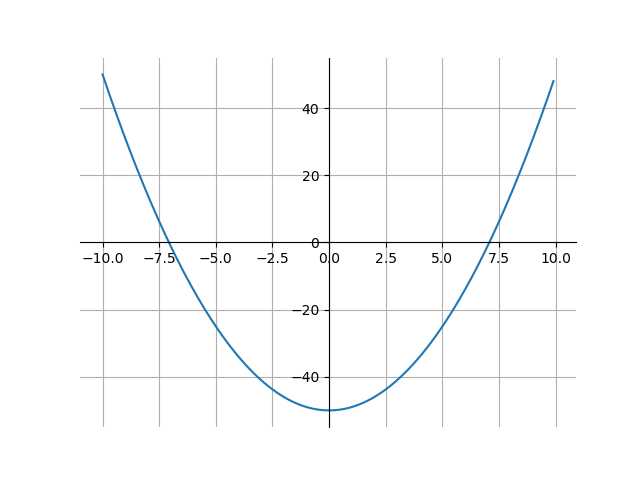
サンプルプログラフではXY軸が原点を通るグラフを作成します
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
ax1 = fig.add_subplot(1,1,1)
x1 = np.arange(-10, 10, 0.1)
y1 = x1**2-50
line1 = ax1.plot(x1,y1) #ax1グラフを描く
ax1.spines["right"].set_color("none") # グラフ右側の軸(枠)を消す
ax1.spines["top"].set_color("none") # グラフ上側の軸(枠)を消す
ax1.spines['left'].set_position('zero') #グラフ左側の軸(枠)が原点を通る
ax1.spines['bottom'].set_position('zero') #グラフ下側の軸(枠)が原点を通る
plt.grid()
plt.show()
・お勧め記事
・Pytohon記事一覧







コメント