pythonのMatplotlibモジュールを使うとグラフを容易に描くことができます.本記事では基本的なグラフの描き方とシンプルな折れ線グラフ,散布図,棒グラフ,円グラフの描き方について紹介しております.
スポンサーリンク
Matplotでグラフを描く2つの方法
Matplotlibには2つのグラフ作成方法があり,1つ目はオブジェクト指向インターフェースです.
これは,Figure(図)オブジェクトとAxesオブジェクト(座標軸)を定義してグラフを作成します.
グラフの細かい調整がしやすいです.
2つ目はMATLABに基づいており、pyplotモジュールから直接関数を呼び出し,簡単なコード記述でグラフをプロットすることができます.
一般的にpyplotインターフェースではなくオブジェクト指向インターフェースが推奨されています。
オブジェクト指向インターフェースとpyplotインターフェスで同じグラフを描いてみます.
・オブジェクト指向インターフェースでグラフ作成
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [1, 2, 3, 4, 5]
y =[2, 4, 2, 5, 3]
ax.plot(x, y)
plt.show()[OUT]

・pyplotインターフェスでグラフを作成
[IN]
import matplotlib.pyplot as plt
x = [1, 2, 3, 4, 5]
y =[2, 4, 2, 5, 3]
plt.plot(x, y)
plt.show()[OUT]

pyplotの方が少ないコードでグラフを描くことができました.しかし,グラフの細かい調整が必要な場面では,オブジェクト指向で描くことが多いです.次の記事からオブジェクト指向インターフェースを学んでいきましょう.
オブジェクト指向インターフェースについて
オブジェクト指向でグラフを描くには,figureインスタンスを取得してからfigure.add_subplot()で描画するグラフ(axes)の位置を指定する必要があります.
・描画するグラフエリアを1つ作成します.
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
plt.show()[OUT]

figとaxでグラフエリアを1つ作成することがでました.
・fig内に複数グラフを作成する方法について.
figure.add_subplot()関数の引数を渡すことでグラフの分割具合と位置を決めることができます.
書式:figure.add_subplot(縦列数,横列数,作成位置)
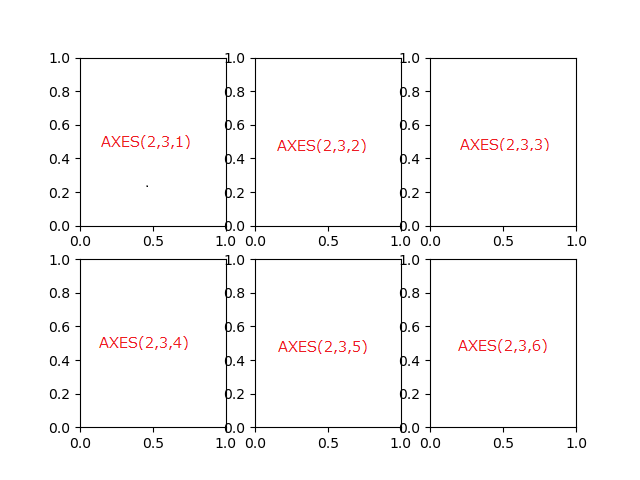
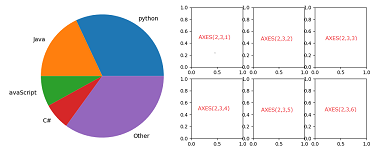
・縦2列,横3列に空のグラフエリア(axes)を作成します.
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax1 = fig.add_subplot(2,3,1)
ax2 = fig.add_subplot(2,3,2)
ax3 = fig.add_subplot(2,3,3)
ax4 = fig.add_subplot(2,3,4)
ax5 = fig.add_subplot(2,3,5)
ax6 = fig.add_subplot(2,3,6)
plt.show()[OUT]

縦2列,横3列にグラフ領域が6個作成されました.AXES()の引数を変えることでグラフの個数や位置が変わります.位置関係を覚えておきましょう.
折れ線グラフの作成
折れ線グラフは.Axes.plot()関数より作成します.
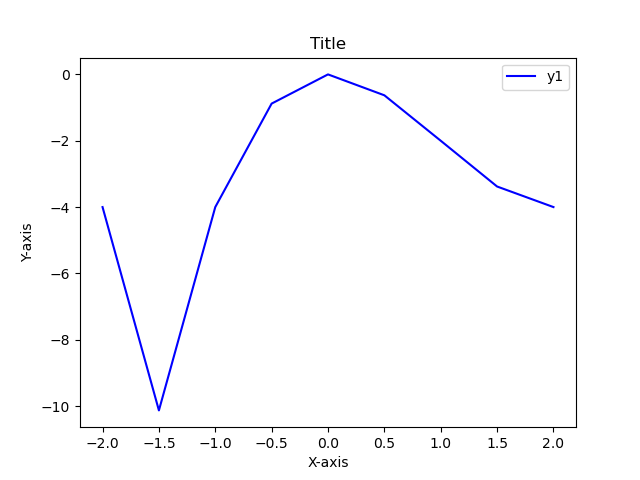
・折れ線グラフを作成してみます.
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [ -2,- 1.5, -1.0, -0.5, 0.0, 0.5, 1.0, 1.5, 2.0]
y1 =[ -4,-10.13, -4.0, -0.88, 0.0,-0.63,-2.0,-3.38,-4.0]
ax.plot(x, y1,color = "blue", label = "y1")#折れ線グラフの作成
ax.legend() #凡例表示
ax.set_title("Title") #タイトル
ax.set_xlabel("X-axis") #x軸ラベル
ax.set_ylabel("Y-axis") #y軸ラベル
plt.show()[OUT]

複数データグラフの描き方
ax.plot()にデータを追加するだけで複数グラフが描けます.
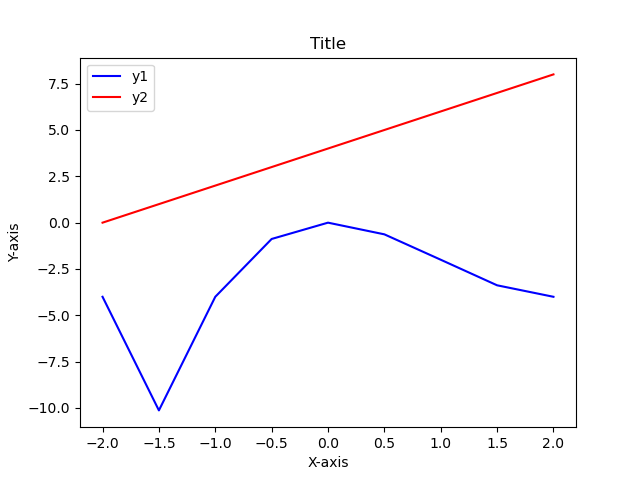
・複数グラフを作成します
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [ -2,- 1.5, -1.0, -0.5, 0.0, 0.5, 1.0, 1.5, 2.0]
y1 =[ -4,-10.13, -4.0, -0.88, 0.0,-0.63,-2.0,-3.38,-4.0]
y2 =[0,1,2,3,4,5,6,7,8]#追加したいデータをy2とする
ax.plot(x, y1 ,color = "blue", label = "y1")#1つ目のグラフ
ax.plot(x, y2,color = "red", label = "y2") #追加のグラフ
ax.legend() #凡例表示
ax.set_title("Title") #タイトル
ax.set_xlabel("X-axis") #x軸ラベル
ax.set_ylabel("Y-axis") #y軸ラベル
plt.show()[OUT]

散布図
Axes.scatter()関数より散布図を作成します.
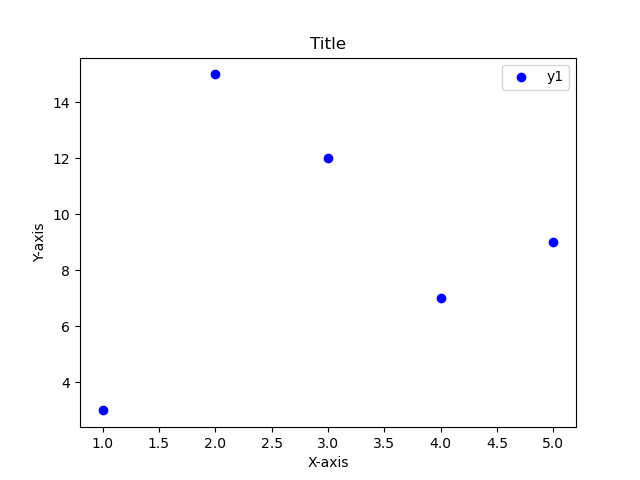
・散布図を作成します.
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
ax.legend #凡例表示
x = [1, 2, 3, 4, 5]
y = [3, 15,12, 7, 9]
ax.scatter(x, y,color ="blue", label = "y1") #散布図作成
ax.legend() #凡例表示
ax.set_title("Title") #タイトル
ax.set_xlabel("X-axis") #x軸ラベル
ax.set_ylabel("Y-axis") #y軸ラベル
plt.show()[IN]

縦棒グラフ
Axes.bar()関数より棒グラフを作成することができます.
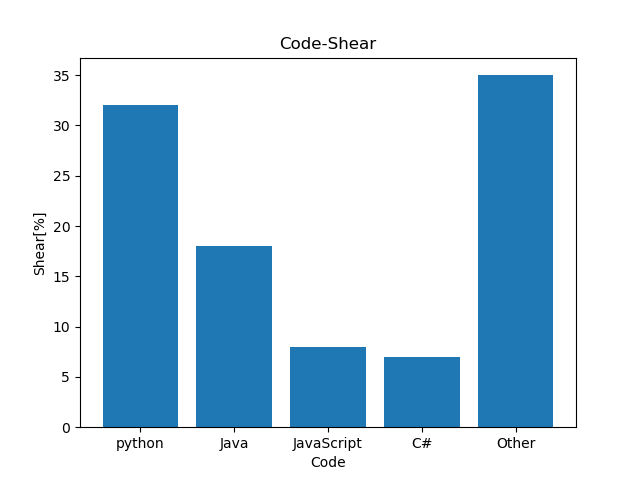
・棒グラフを作成します.
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
code = ["python","Java","JavaScript","C#","Other"]
ax.bar(code,x)
ax.set_title("Code-Shear") #タイトル
ax.set_xlabel("Code") #x軸ラベル
ax.set_ylabel("Shear[%]") #y軸ラベル
plt.show()[OUT]

円グラフ
Axes.pie()関数より円グラフを作成します.
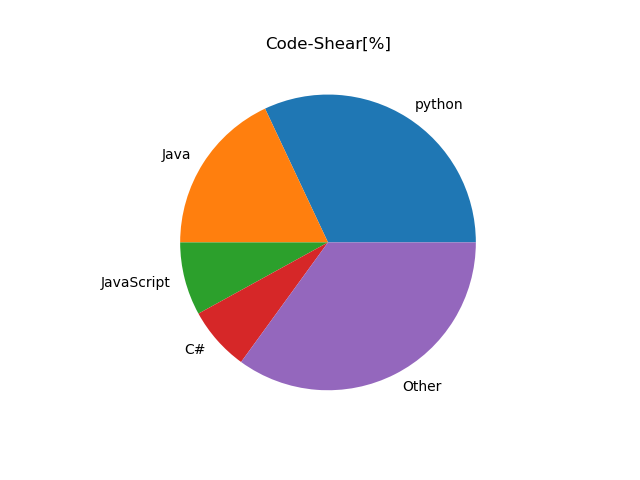
・円グラフを作成します
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
code = ["python","Java","JavaScript","C#","Other"]
ax.pie(x,labels =code)
ax.set_title("Code-Shear[%]") #タイトル
plt.show()[OUT]

円グラフが表示されたが0度から反時計回りにデータが出力されています.
円グラフのデータを90度から時計周りにする
先程の円グラフデータを90度から初めて反時計回りに表示さるようにするには,
ax.pileに(counterclock=False,startangle=90)を追記します.
counterclock :Trueにすると反時計回りで出力,Faleseにすると時計周りで出力
startangle :出力する角度
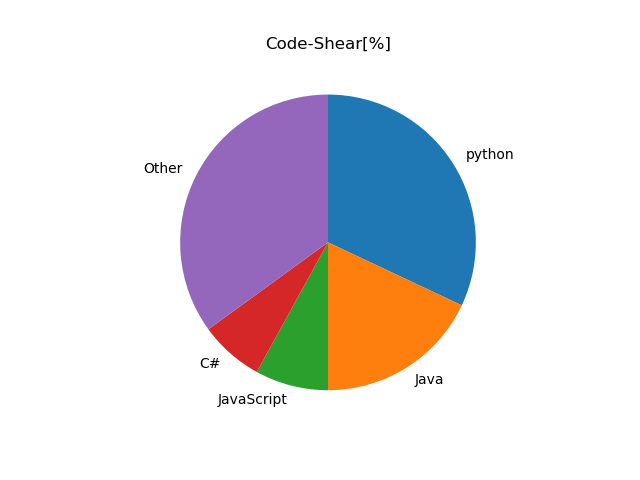
・円グラフのデータを90度から時計周りに作成します
[IN]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
code = ["python","Java","JavaScript","C#","Other"]
ax.pie(x,labels =code,counterclock=False,startangle=90)
ax.set_title("Code-Shear[%]") #タイトル
plt.show()[OUT]

データが90度から始まり時計方向に記載されるようになりました.
ここまででMatplotlibを持ちてシンプルなグラフについて記載してきました.各グラフについて詳しく解説したコンテンツが以下の記事にあります。参考にして頂ければと思います.






コメント