pythonのMatplotliで円グラフやドーナツグラフの作成や要素を離して強調させる方法が知りたい方へ、本記事ではサンプルプログラムを使い作成手順を解説しております.
スポンサーリンク
円グラフを描く
・円グラフはAxes.pieで作成し、要素名ラベルの表示は作成したラベル配列を引数labelsで指定できます.
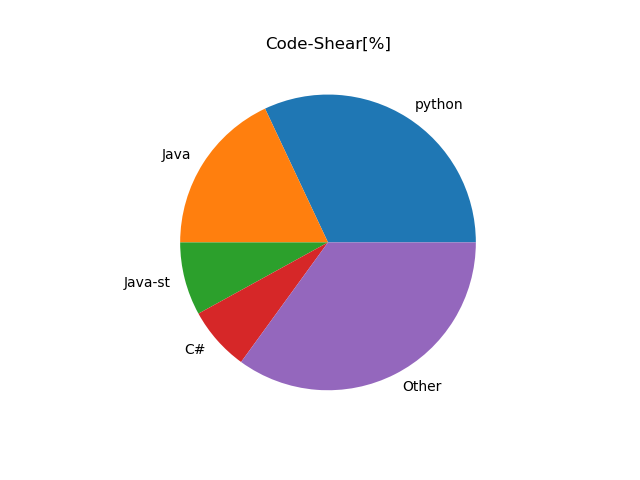
2019年のプログラムシェア率の円グラフを描いてみましょう.Xがシェア率,codeにプログラム名をラベル配列しています.
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35] #シェアー率
code = ["python" ,"Java" ,"Java-st" ,"C#" ,"Other"] #ラベル配列
ax.pie(x,labels = code) #labelsでCodeラベル
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
2019年のプログラムのシェア率のグラフができました.
注)Java-scriptをJava-sと略しています.
円グラフが表示されたが0度から反時計回りにデータが表示されています.
データ開始を頂点から始め反時計周りに表示
・データを頂点(90度)から初めて反時計回りに表示さるようにするには,引数ax.pileに(counterclock=False,startangle=90)を追記します.
ax.pieの引数
counterclock :Trueにすると反時計回りで出力,Faleseにすると時計周りで出力
startangle :出力する角度
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
code = ["python" ,"Java" ,"Java-s" ,"C#" ,"Other"]
ax.pie(x,labels =code,counterclock=False,startangle=90)
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
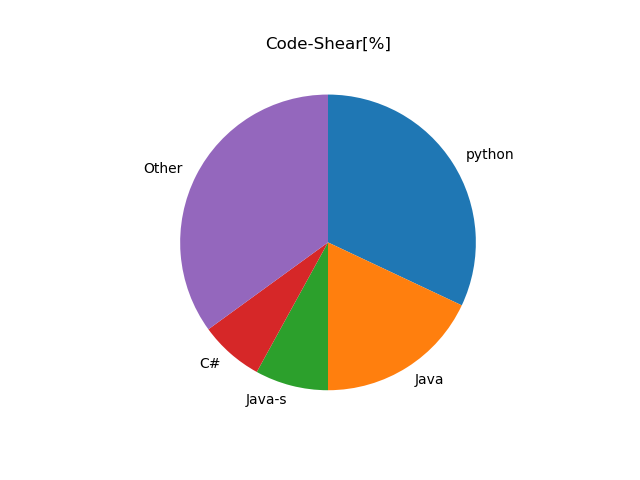
データが頂点から始まり時計方向に表示されました.
ラベル位置の変更
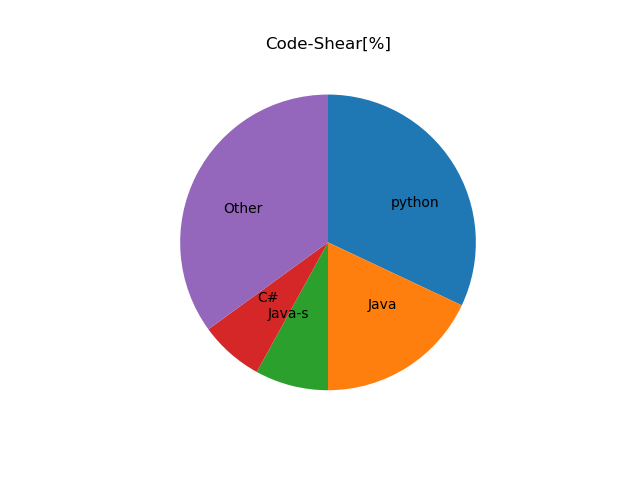
・ラベル位置の変更は引数labeldistanceで行うことができます.
labeldistance=0.0 :円の中心に配置
labeldistance=1.0 :円周上に配置
labeldistance=1.5 :円の外周に配置(デフォルト)
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
code = ["python","Java" ,"Java-s","C#" ,"Other"]
ax.pie(x,labels = code,counterclock = False,startangle = 90,
labeldistance=0.5)#ラベル位置の変更
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
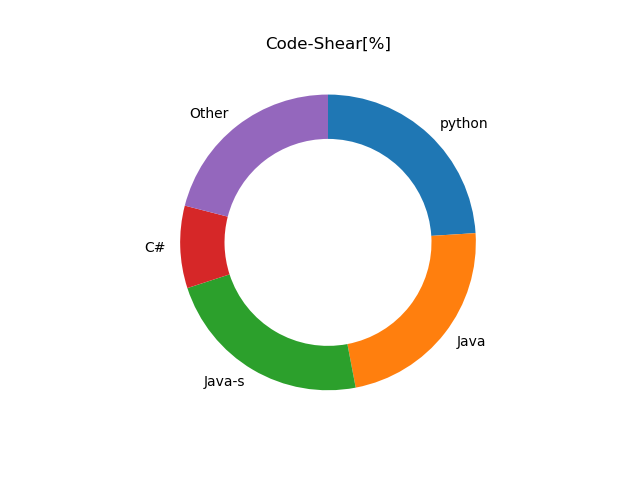
ドーナツグラフ
ドーナツグラフを作成するには,引数wedgepropsのwidthで円の外周から中心までの距離の割合を設定します.
wedgeprops=dict(width=0.3) :外周円から半径30%の領域でドーナッツグラフを作成します.
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [24,23,23,9,21]
code = ["python","Java" ,"Java-s","C#" ,"Other"]
ax.pie(x,labels =code,counterclock = False,startangle = 90,radius = 1,
wedgeprops=dict(width=0.3)) # ドーナツグラフの設定
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
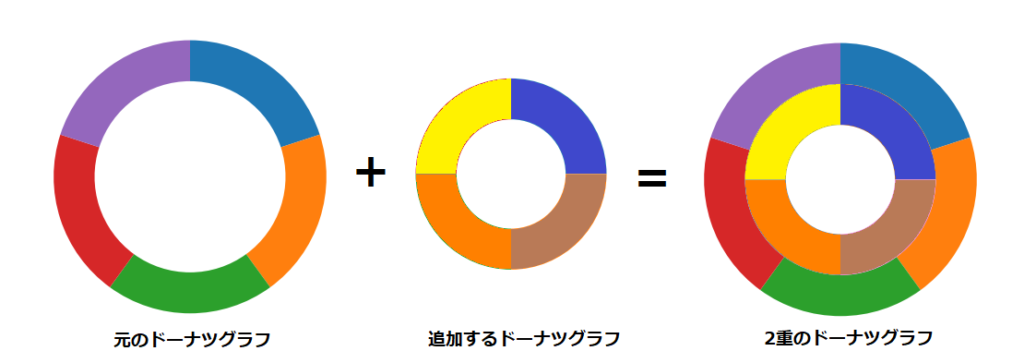
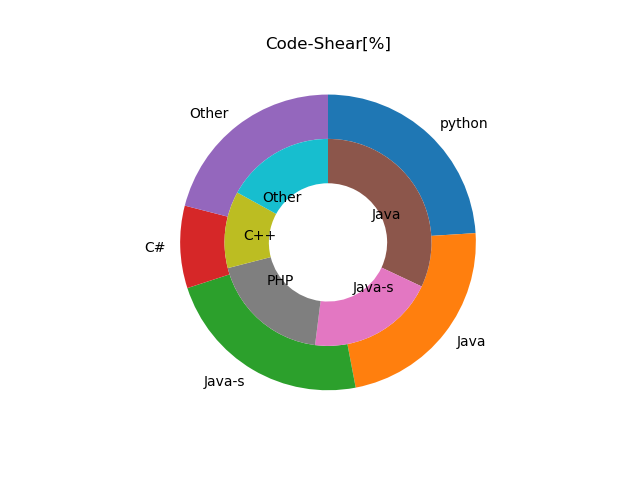
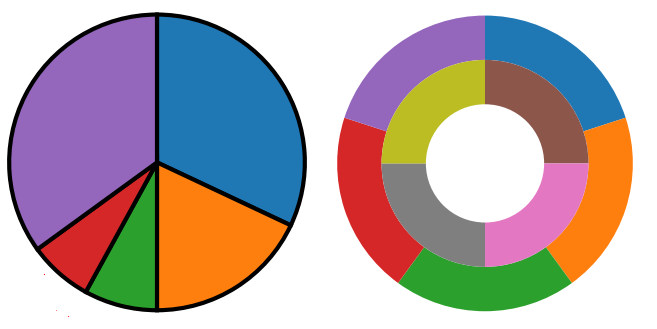
2重ドーナツグラフの作成
1つ目のドーナツグラフの穴を埋める様に円の大きさを調整した2つ目のグラフを追加するイメージで作成します.

先程作成したドーナツグラフの穴の空いた場所に,円半径0.7で厚みが0.3のグラフを追加して2重ドーナツグラフを描きます.円半径の調整は引数radiusで設定します.
radius=0.7 :半径0.7の円を作成(デフォルト値1.0)
追加するグラフは2019年のコードシェアでX2がシェアの値,ラベルはcode2です.
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [24,23,23,9,21]
x2 = [32,20,19,12,17] #追加グラフの値
code = ["python","Java" ,"Java-s" ,"C#" ,"Other"]
code2 =["Java" ,"Java-s","PHP" ,"C++" ,"Other"] #追加グラフのラベル
ax.pie(x,labels = code,counterclock = False,startangle = 90,
wedgeprops=dict(width=0.3)) # 元のグラフ
ax.pie(x2,labels = code2,counterclock = False,startangle = 90,
radius=0.7, wedgeprops=dict(width=0.3), # 追加グラフの半径0.7,割合0.3
labeldistance=0.5) # ラベル位置調整
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
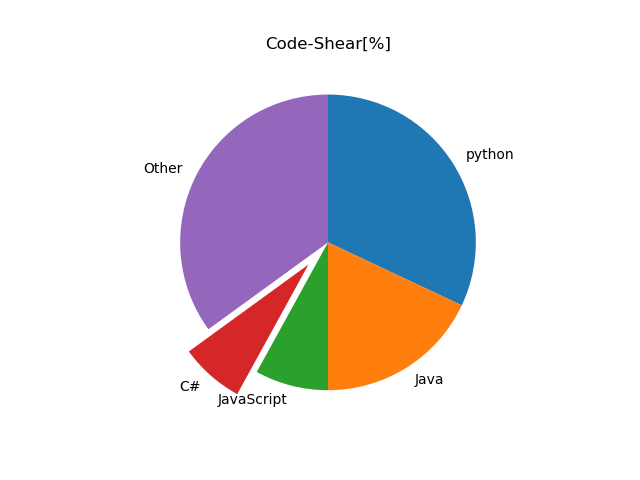
要素を離して強調させる
・強調させたい要素がある場合に,引数にexplodeを指定すると要素を中心から離して表示することができます.
要素C#を強調するため,半径を0.2離して表示させるには,C#は4番目のデータであるので,explodeの4番目の位置に引数0.2を入れます.
explode=[0, 0, 0, 0.2, 0]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
code = ["python", "Java", "JavaScript", "C#" ,"Other"]
ax.pie(x,labels = code ,counterclock = False ,startangle = 90,
explode=[0, 0, 0, 0.2, 0])
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
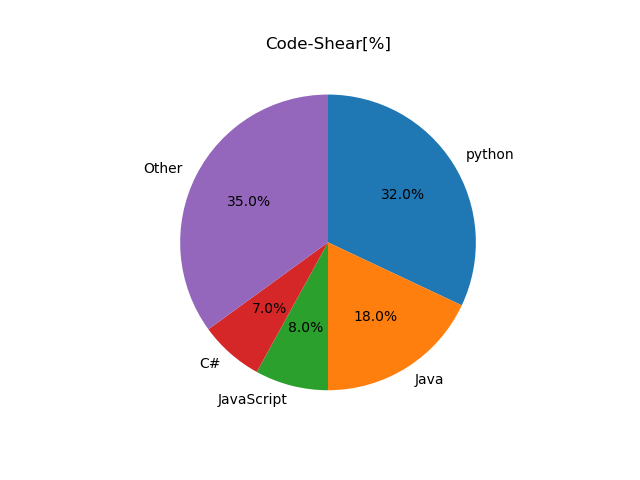
割合の表示
・割合を表示するには引数autopctを使うと簡単に表示できます.
autopctで表示させる桁数は”%.値%%”で指定できます.
autopct=”%.1f%%” :小数点1位まで%表示
autopct=”%.3f%%” :小数点3位まで%表示
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
code = ["python", "Java", "JavaScript", "C#", "Other"]
ax.pie(x,labels = code, counterclock = False, startangle = 90,
autopct="%1.1f%%")
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
要素色表示の変更
・要素色の変更は引数colorsで設定でき,予め定義した配色リストを参照することができます.
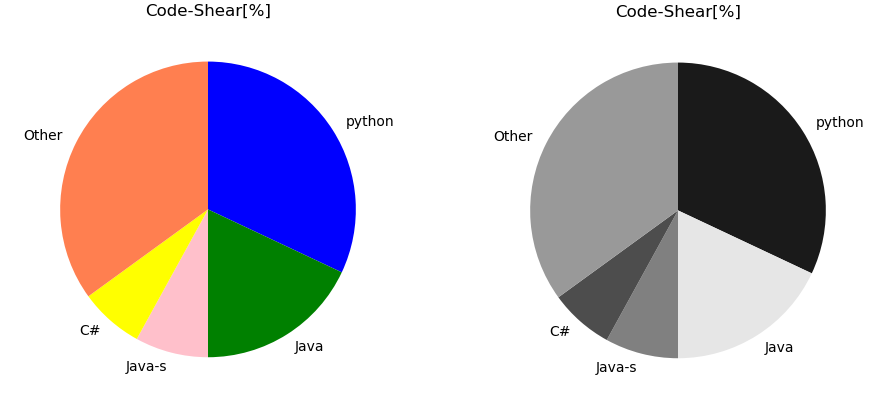
引数colorsでcolor_setで設定した配色リストを参照した円グラフを描いてみましょう.
color_set=[“blue”,”green”, “pink”,”yellow”, “coral”]
・要素色をモノトーンで表示するには、配色リストの数値を0~1の範囲で設定することで可能です.
color_set=[“0.1″,”0.9”, “0.5”,”0.3″, “0.6”]
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32,18,8,7,35]
color_set = ["blue", "green", "pink", "yellow", "coral"]
#color_set = ["0.1", "0.9", "0.5", "0.3", "0.6"] #モノトーン
code = ["python","Java" ,"Java-s" ,"C#" ,"Other"]
ax.pie(x, labels = code, counterclock = False,startangle = 90,
colors=color_set) #clor_setの配色リストを参照
ax.set_title("Code-Shear[%]") #タイトル
plt.show()
注)モノトーン表示をするにはサンプルコードのcolor_setを切り替えてください.
線の幅,ラベルとタイトルの各種設定
・線の幅と色の設定はaxes.pieの引き数wedgepropsで設定します.
ax.pie.wedgeprops = {“linewidth”: 3, #線の幅
“edgecolor”:”black”}, #線の色
・ラベルの色,線種とサイズは引数textpropsで設定します.
textprops = {“color”: “Red”, #ラベルの色
‘weight’: “light”, #ラベルの線種
“fontsize”:”15″}) #ラベルサイズ
・タイトルの線の色,幅とサイズの変更はaxes.set_titleから引数を使って設定します.
ax.set_title(color = “black”, #タイトルの色
fontsize = 30, #タイトルのフォントサイズ
fontweight = “bold”) #タイトルの線種
・ラベルとタイトル設定可能な線種(weight or fontweight)
[ ‘normal’ | ‘bold’ | ‘heavy’ | ‘light’ | ‘ultrabold’ | ‘ultralight’]
・線種(weight or fontweight)見本

注)matplot 3.3.2ではultlaboldを設定するとエラーとなったため線種のテストができておりません.バージョンによっては表示できるかもしれません.
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot()
x = [32, 18, 8, 7, 35]
#color_set=["0.1", "0.9", "0.5", "0.3", "0.6"] #モノトーン
code = ["python", "Java", "Java-s", "C#", "Other"]
ax.pie(x,labels = code,counterclock = False,startangle = 90,
wedgeprops={"linewidth": 3, #線の幅
"edgecolor":"black"},#線の色
textprops={"color" : "Red", #ラベルの色
'weight' : "light",#ラベルの線種
"fontsize" :"15"}) #ラベルサイズ
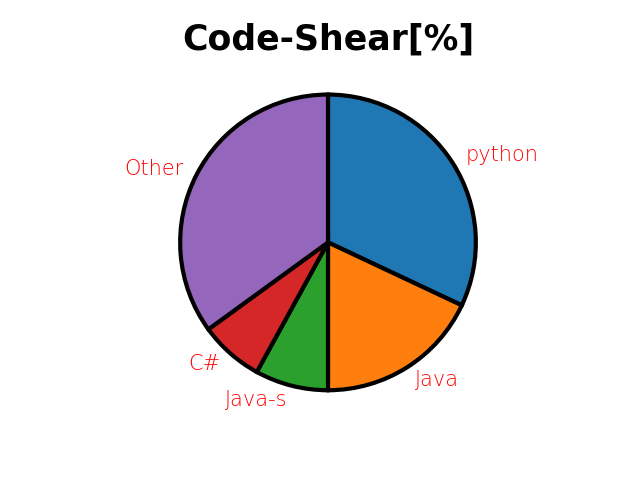
ax.set_title("Code-Shear[%]",
color = "black", #タイトルの色
fontsize = 25, #タイトルのフォントサイズ
fontweight = "bold") #タイトルの線種
plt.show()
だいぶ見栄えの良いグラフができました.






コメント