Paraviewでグラフィック画面に時間を表示する手順と
アニメーション表示をして、動画ファイルに書き出し保存する方法を解説しております.
データの取り込み
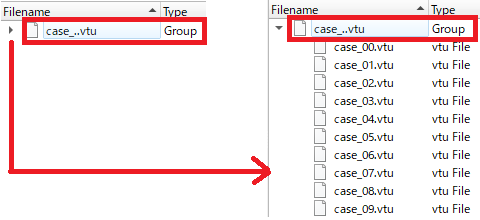
①”File”から読み込みたいデータのあるフォルダーを開きます.
②先頭のグループ化されたモデルファイルを選択します.
ファイル横の矢印を押すとグループ化されたモデルファイルを確認する事ができます.
先頭のグループ化されたモデルファイルを選択します.

画面上に時間表示をさせます
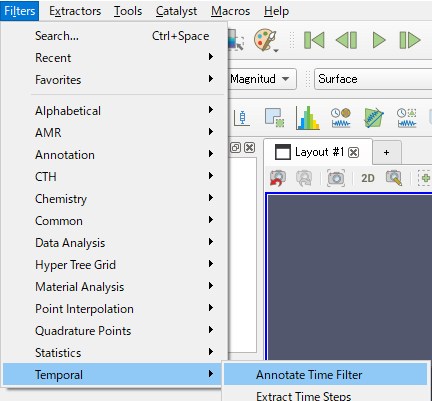
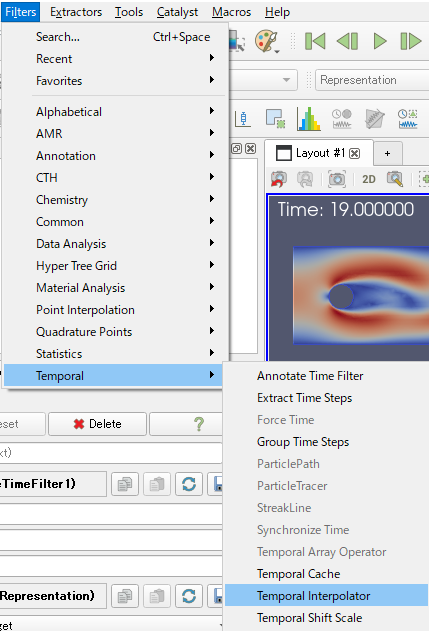
①”Filters”>”Temporal”>”Annotate Time Filter”の順に選択します.

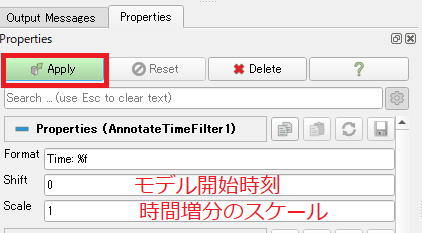
②Propertiesフォームからモデル時刻と時間増分の調整ができます.

“Shift”:モデル開始時刻の設定
“Scale”:時刻増分のスケール
設定したら”Apply”で確定します.
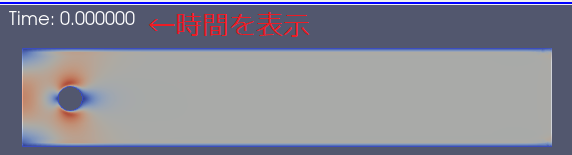
③画面上に時間が表示されます.

アニメーションの再生
ツールバーのアニメーションボタンより再生ができます.

アニメーションの設定
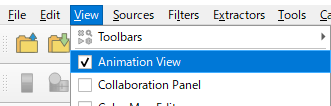
①”View”>”Animation View”のチェックを入れます.

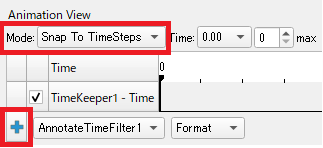
②”Animation View”パネルが開き、ここからアニメーションの設定をします.

③”Mode”からアニメーションの間隔を調整します.
- Sequence:実ステップ数に合わせてアニメーションのフレーム数が決まります.
- Sequence:”No.Frames”で指定したフレーム数でアニメーションを作成します.
- Real Time:アニメーションの実時間を”Duration”で指定します.
④”Mode”の設定が完了したら”青色のプラス”を選択します.
アニメーションを滑らかにする
ステップ数が少ないとアニメーションは再生時間が短かく、アニメーションがぎこちなく感じられます.
ステップ間のデータ数を増やすことで滑らかなアニメーション表示ができます.
①”Filters”>”Temporary”>”Temporal Interpolator”の順に選択します.

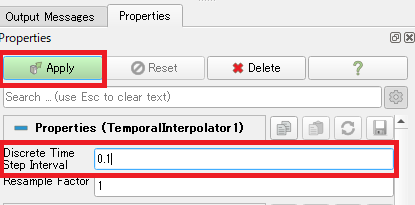
②プロパティより
“Discrete Time Step Interval”に時間増分を記載します.

例えば1ステップ1秒のデータに時間刻みを”0.1″にしたら、1秒間に10ステップ分のデータが作成されます.
③設定後に”Apply”で確定します.
画面サイズを固定する
画面サイズを固定しないと現在の表示とアニメーション出力で見え方が異なってしまいます.
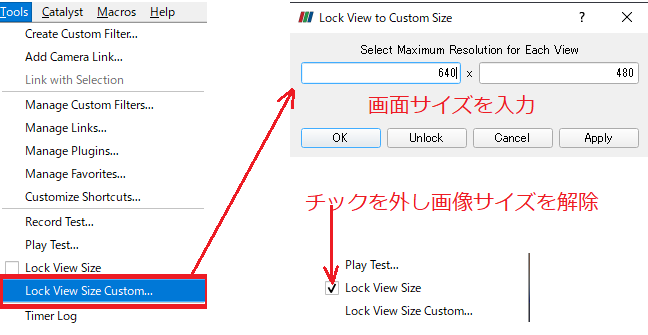
①”Tools”>”Lock View Size Custo”の順に選択します.
②開いたフォムに画面サイズを入力します.

画面サイズを解除する場合は”Tool”>”Look View Size Custom”からチェックを外します.
アニメーションの書き出し
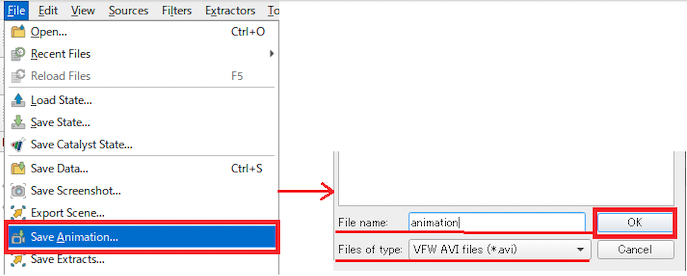
①File>Save Animationを選択します.
②開いたフォームの”Files of type”から”VFW AVI files”を選択し、ファイル名を入力して”OK”を押します.

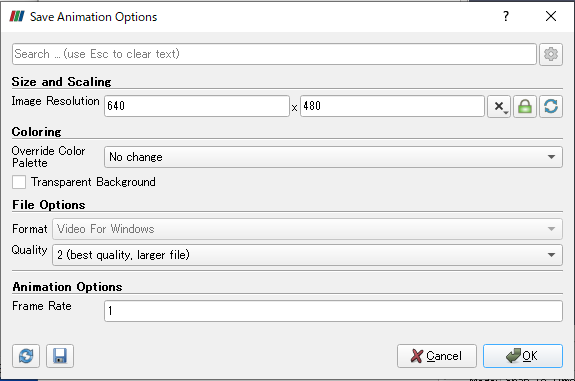
③開いたフォームから”OK”を押してアニメーションを作成します.

アニメーション形式で bmp,,jpeg,png,tif を選択した場合は画像を保存することができます.
アニメーションにする場合は編集ソフトで加工する必要があります.





コメント