Paraviewで速度などのベクトル結果を矢印表示したり、流線を作成する方法を解説しております.
スポンサーリンク
操作ステップ概要
次のステップにしたがって操作を解説しております.

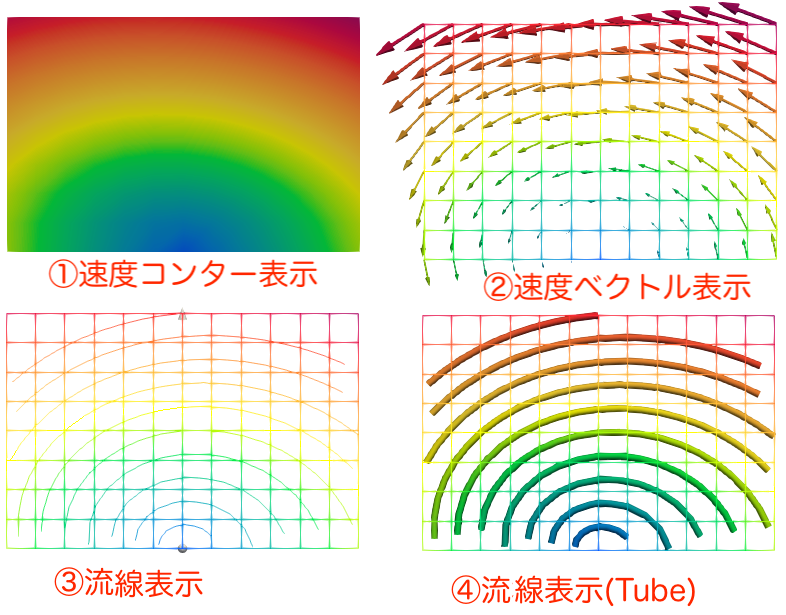
1.速度コンター表示
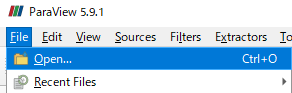
①File>OPENからモデルを開きます.ここでは”flow.vtk”を開いていいきます.

②モデルを選択後に”Apply”で確定します.

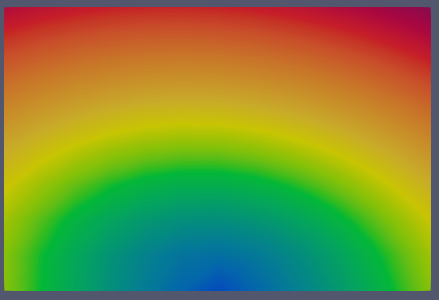
③流速を表示して確認します.
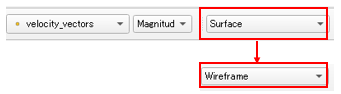
“Solid Color”を”velocity_vector”にして表示タイプを”Surface”にします.

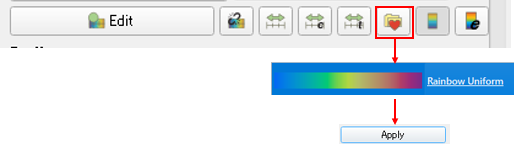
④カラーバーを好みによって調整します。
“properties”の”Choose Present”から、 “Rainbow Uniform”を選択します.

⑤速度をマグニチュードで表示できたが、流れの方向が解らない状態です。

⑥ベクトルを表示した時に見やすいように表示を”Wireframe”にします.

⑦モデルの表示がワイヤーフレームになりました.
2.ベクトル表示操作
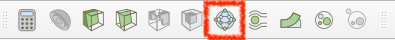
①”Glypy”を押します.

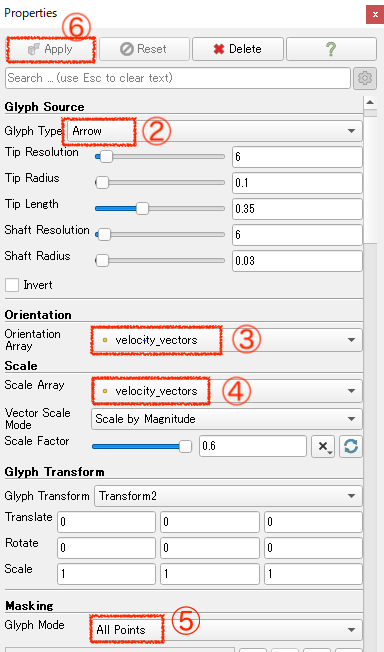
”Propeties”からベクトルの設定をします.
②”Glyph Type”を”Arrow”にします.(ここで矢印部分の形状が変更できます.)
③”Orientaion Array”を”velocity_vectors”にします.
④”scale Array” を”velocity_vectors”にします.
⑤”Glyph Mode”を”All Points”にします.
⑥”Apply”を選択します.

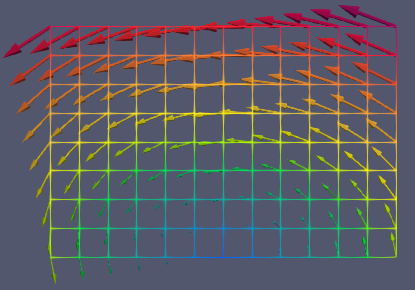
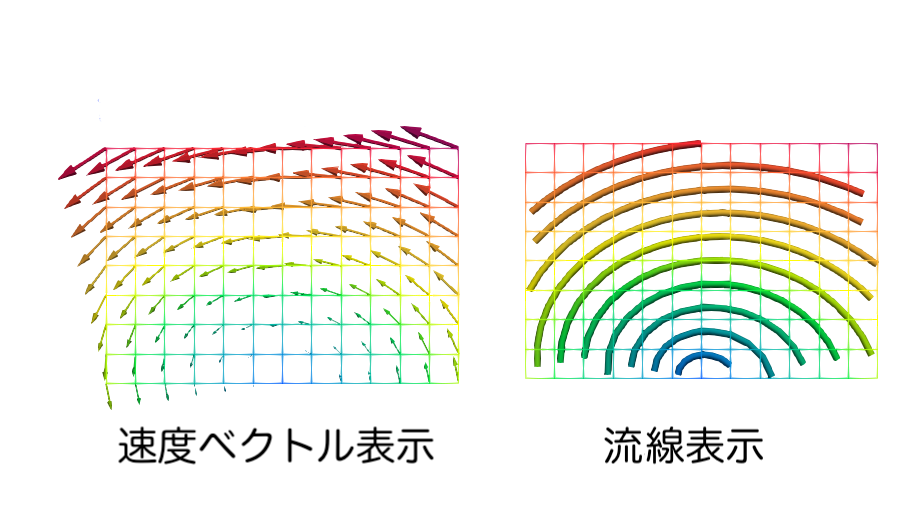
・速度ベクトルが矢印で表示されました.この例だと反時計周りに流れがあり,中心から離れると速度が増す事が解ります.

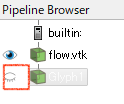
・確認したらツリーからGlph1を非表示(目のアイコンを閉させる)にします.

3.流れ線表示
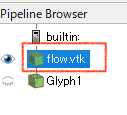
①ツリーから流れ線を表示させたいモデルを選択しハイライトします。

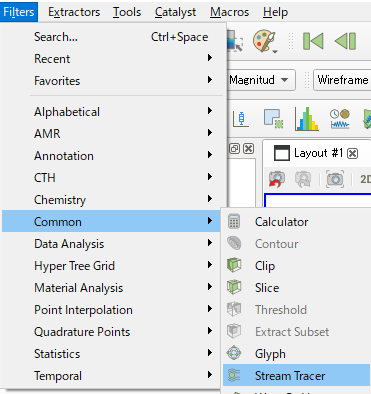
②”Filters”>”Common”>”Stream Tracer”の順に選択します.

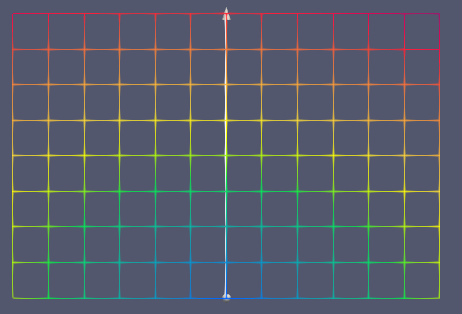
③画面上に表示された白い矢印を通過する流れを表示します。矢印はドラッグしたり、2点の座標を決めて決定します。

”Propeties”から流れ線の設定をします.
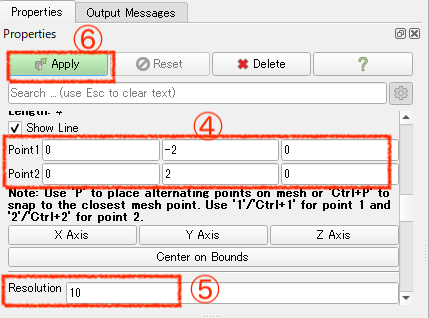
④白い矢印を座標値で入力することもできます.
⑤”Resolution”で解像度を決めます.
⑥”Apply”で確定します.

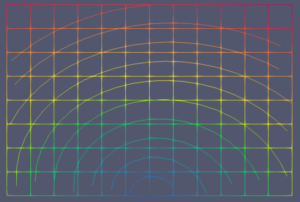
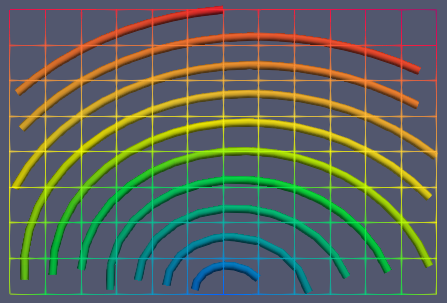
流れ線が表示できました.

4.流れ線をtubeを使って見やすくします.
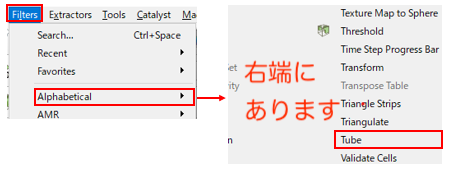
①”Filters”>”Alphabetical”>”Tube”の順に選択します.

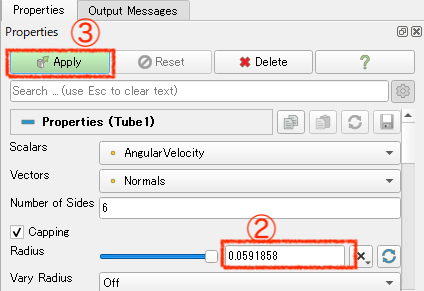
”Propeties”から菅の直径を設定をします.
②”Radius”で菅の径を変更できます.
③”Aplly”を押します.

流れ線がくっきりして見やすくなりました.

最後に
比較的簡単にベクトル表示や流れ線の表示が作成できたのではないでしょうか?
paraviewの関連記事一覧リンク






コメント